Block-level elements
In the world of web development, HTML and CSS are fundamental tools for building web pages. To create a well-structured and visually appealing website, it is important to understand the concept of elements. Elements are the core parts of HTML that define how the content appears and behaves on a webpage. These elements are broadly divided into two types Block-level elements and Inline elements.
Block-Level Elements
Block-level elements are used to create distinct sections or blocks in a webpage. These elements always starts on a new line and typically take up the entire width of their container, regardless of their content. This behavior allows them to stack vertically, forming the structure of the page.
These elements are especially useful for organizing your content in a readable and hierarchical manner. Think of them as the foundation of your webpage layout hey divide the page into sections, titles, paragraphs and lists.
Common Block Elements
Block-level elements are ideal when you want your content to be easily distinguished, stacked and separated visually.
Example:
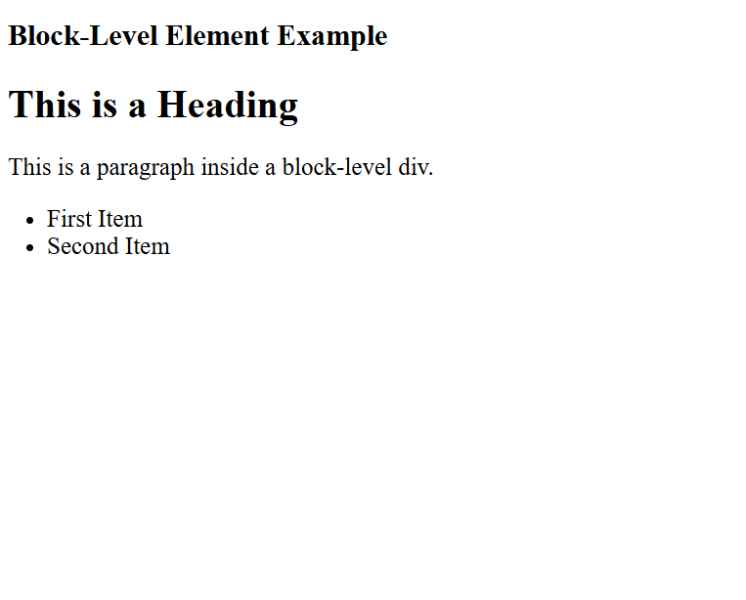
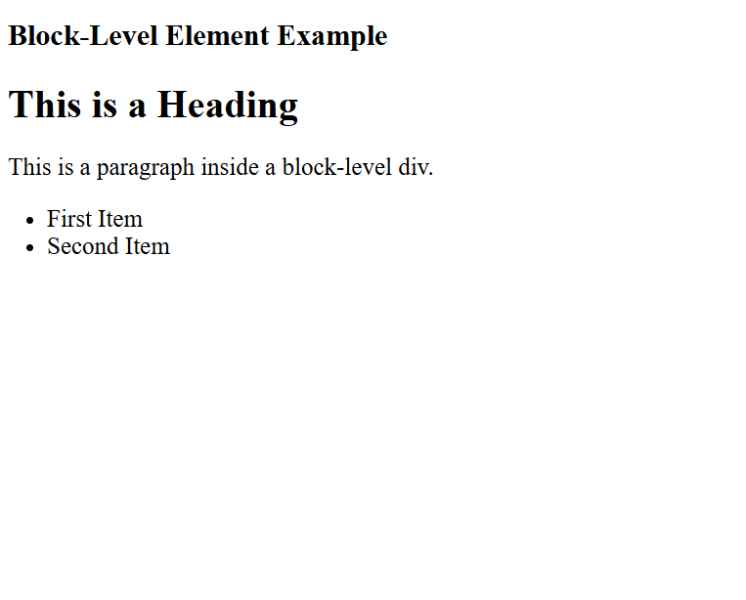
Output:

Here, each elements starts from a new line and occupies the full width,, creating a clean organized structure.
Block-level elements are used to create distinct sections or blocks in a webpage. These elements always starts on a new line and typically take up the entire width of their container, regardless of their content. This behavior allows them to stack vertically, forming the structure of the page.
These elements are especially useful for organizing your content in a readable and hierarchical manner. Think of them as the foundation of your webpage layout hey divide the page into sections, titles, paragraphs and lists.
Common Block Elements
- <div> : A generic container often used for grouping other elements.
- <p> : Represents a paragraph of text.
- <h1> to <h6> : Define headings, where <h1> is the highest level.
- <ul>, <ol>, <li> : Used to create unordered or ordered lists.
- <section>, <article>, <footer>, <header> : Semantic tags used for better HTML5 structure.
Block-level elements are ideal when you want your content to be easily distinguished, stacked and separated visually.
Example:
<!DOCTYPE html><html><head><title>Block - Level Element</title></head><body><h3>Block-Level Element Example</h3><div><h1>This is a Heading</h1><p>This is a paragraph inside a block-level div.</p><ul><li>First Item</li><li>Second Item</li></ul></div></body></html>
Output:

Here, each elements starts from a new line and occupies the full width,, creating a clean organized structure.